V tvojej prvej Android aplikácii v Kotlime si spravíme aplikáciu na hod kockou. Stalo sa ti, že si hral človeče a chýbala ti kocka? Teraz ti postačí tvoja android appka. Verím, že telefón budeš mať po ruke skôr ako kocku :).
Tlačidlo
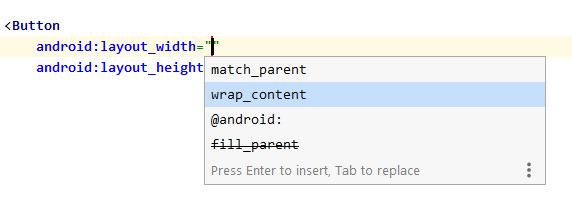
Layout vieme písať aj ručne. Týmto spôsobom viem využiť dopĺňanie kódu pomocou android studia. Napríklad pri šírke vieme udať wrap_content nastavenie, ktoré mi šírku tlačidla prispôsobí obsahu tlačidla. Teda v tomto prípade tam bude text.

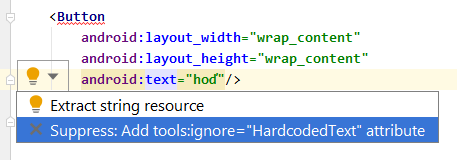
Pre button doplníme text a textu zadám hodnotu. Teraz tento riadok je vysvietený na žlto, čo naznačuje, že Android studio ti dáva informáciu, že našlo spôsob, ako spraviť tvoj kód lepším. V tomto prípade ti odporúča nedávať text priamo do layoutu ale do externého súboru.
K tejto pomôcke sa dostanem cez žltý žiarovku.

Text v externom súbore
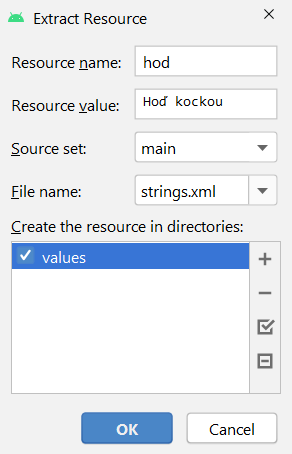
Zvolíme exract string resource a nastavíme ďalšie okienko.

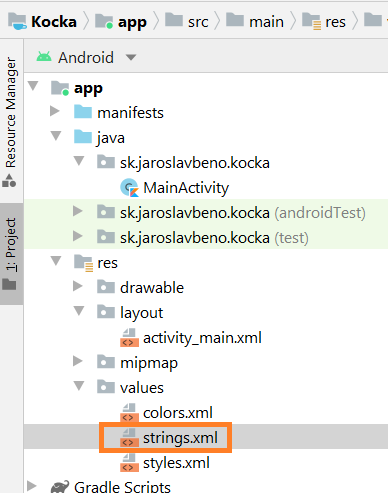
V res priečinku máme values priečinok, kde sa bude nachádzať súbor strings.xml a v tom súbore máme dané nastavenie textu.

<resources>
<string name="app_name">Kocka</string>
<string name="hod">Hoď kockou</string>
</resources>
Pozícia tlačidla
Teraz nastavíme kde sa má button zobraziť – na akom mieste v aplikácii. Teraz je na pozícii 0,0 lebo som nič nezadal.

K button nastavení pridáme pripojenie sa na okolité elementy.
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Prístup k UI cez Kotlin
TextView nám netreba zmažeme.
Aby sme sa vedeli napojiť v kotlin kóde na daný button musíme mu pridať aj id.
<Button
android:id="@+id/hodKockou"
V Kotlin kóde sa vieme k danému tlačidlu dostať pomocou metódy findViewById
val rollButton: Button = findViewById(R.id.hodKockou)
Alebo jednoduchším spôsobom si importnem všetko z layoutu:
import kotlinx.android.synthetic.main.activity_main.*
A v kotlin kóde sa na daný button odkazujem pomocou id buttonu.
hodKockou.setText("Jaro")
Úprava hodnoty textu dynamicky a náhodné číslo
Pridám text na zobrazenie hodnoty hodu kockou:
<TextView
android:id="@+id/hodnotaKocky"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toTopOf="@+id/hodKockou"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.947" />
Na button nastavíme onClickListener, ktorý spustí metódu hodKocku. V danej metód použijem Random triedu z javy (pozor na to).

private fun hodKocku() {
val randomInt = Random().nextInt(6) + 1
hodnotaKocky.setText(randomInt.toString())
}
Namiesto textu by sa nám hodil obrázok. Pre každú kocku si priprav jeden obrázok. Obrázok môže byť aj vektorová grafika uložená v xml.
Pridávame obrázok kocky

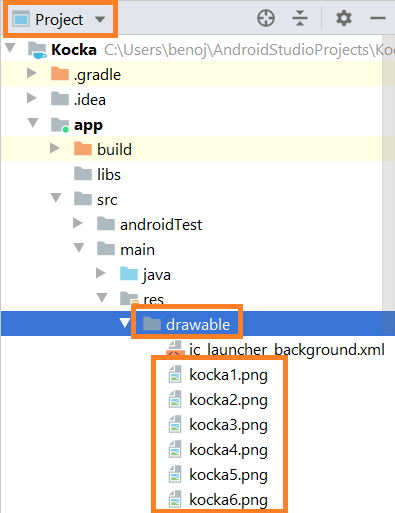
Prepneme sa na project view a obrázky vložíme do priečinku drawable. Viď obrázok.

Názvy musia obsahovať len malé písmená a-z, čísla 0-9, alebo podčiarkovník.
Ak je random číslo 1 tak nastavíme ako obrázok kocka1 a podobne.
private fun hodKocku() {
val randomInt = Random().nextInt(6) + 1
val obrazok = when(randomInt){
1 -> R.drawable.kocka1
2 -> R.drawable.kocka2
3 -> R.drawable.kocka3
4 -> R.drawable.kocka4
5 -> R.drawable.kocka5
else -> R.drawable.kocka6
}
kockaObrazok.setImageResource(obrazok)
}
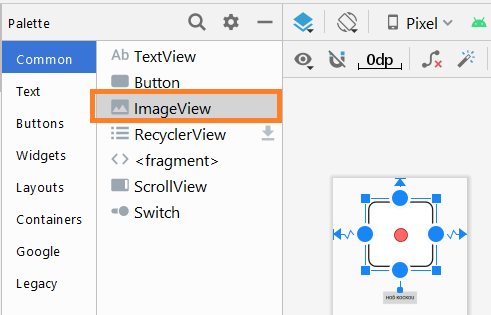
Na UI pridáme ImageView a nastavíme mu umiestnenie na stred.

Nezabudneme na id.
<ImageView
android:id="@+id/kockaObrazok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/hodKockou"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@drawable/kocka1" />
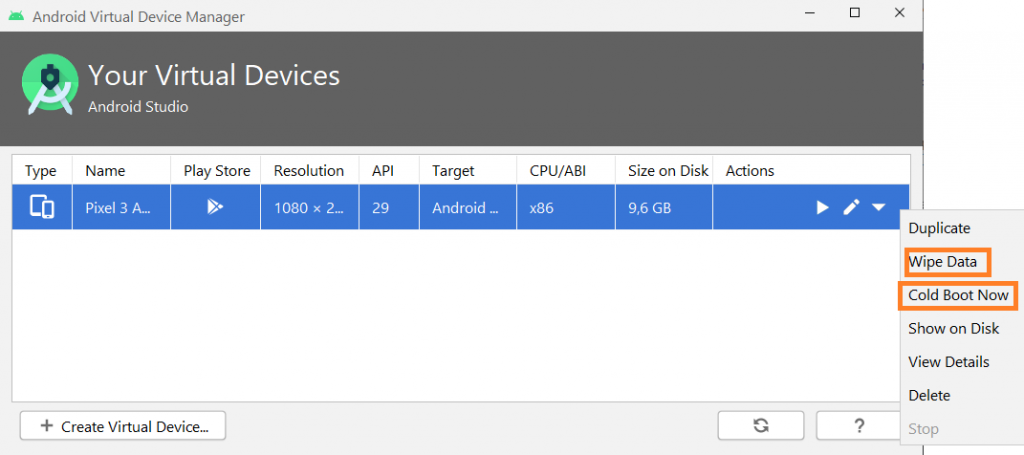
Problém pri spustení simulátoru?
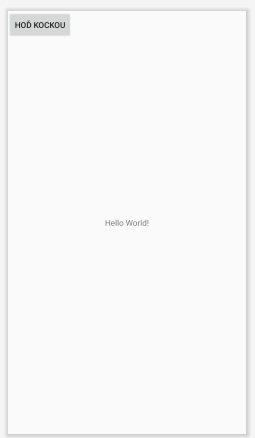
Spustíme simulátor a pozrieme is výsledok.
Ak máš problém so spustením simulátoru. Nenaštartuje sa v ňom android, tak:

V nastaveniach Actions stlač Wipe Data a potom Cold Boot Now. Teraz by sa ti malo zariadenie rozbehnúť.

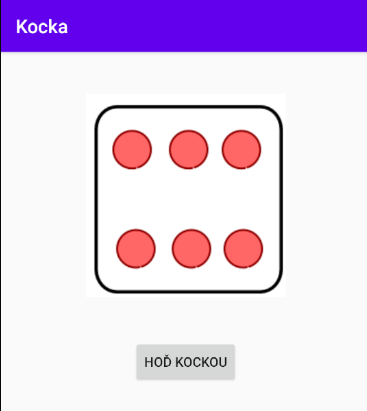
Výsledok
Naša aplikácia teraz funguje správne.

Najnovšie články
- Písanie kódu – programovanie v Jave
- Naprogramuj si vlastnú Android aplikáciu v jazyku Kotlin
- Divi scroll efekty
- Dizajnujem web v Divi téme (WordPress)
- Divi najlepšia WordPress téma – 9 dôvodov prečo ju používať (2020)


Páčil sa ti článok? Zváž zdieľanie. Ďakujeme.