V tomto článku sa ti budem snažiť predstaviť Divi WordPress tému. Ktorá sa považuje za najlepšiu tému pre WordPress. Čo dokáže? Čo sa s ňou dá robiť? Poďme sa na to pozrieť a spoznajme Divi najlepšiu WordPress tému. Vybral som 9 dôvodov prečo ju používať.

1. Vizuálne budovanie stránok – Divi visual builder
Pomocou Divi dokážeme dizajnovať web stránky bez znalosti a použitia kódu. Dizajnovanie vieme spraviť pomocou myšky a pridávania rôznych modulov, ktoré nám táto téma poskytuje. Všetko je veľmi intuitívne a dobre pomenované.
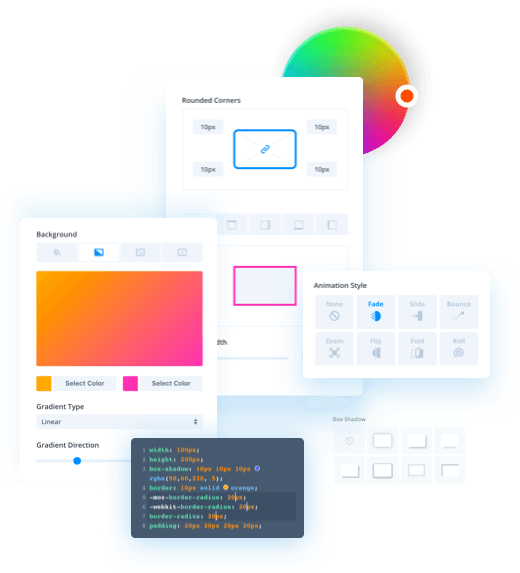
Divi ti ponúka množstvo pomôcok ako napríklad grafické oddelovače (divider) sekcií:
Rôzne transformácie a iné efekty:
Jednoduchá úprava farieb, veľkostí písem, pozadia, okraje, gradienty a iné.

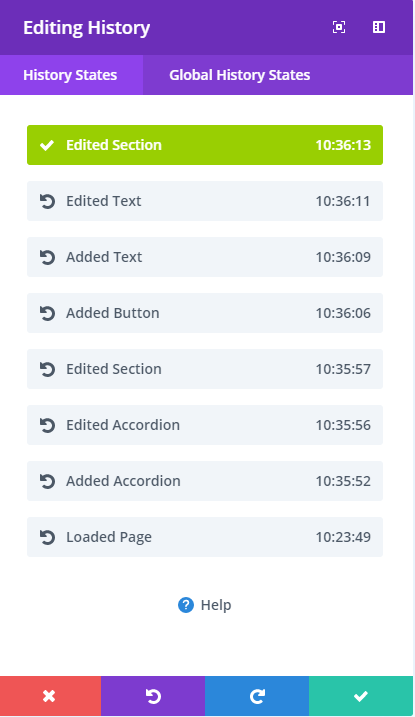
Pri budovaní stránok je k dispozícii história zmien, ktoré si spravil pri danom navrhovaní dizajnu. Hodí sa to, ak spravíš chybu, alebo sa ti páčilo viac niečo čo si spravil pred tým.

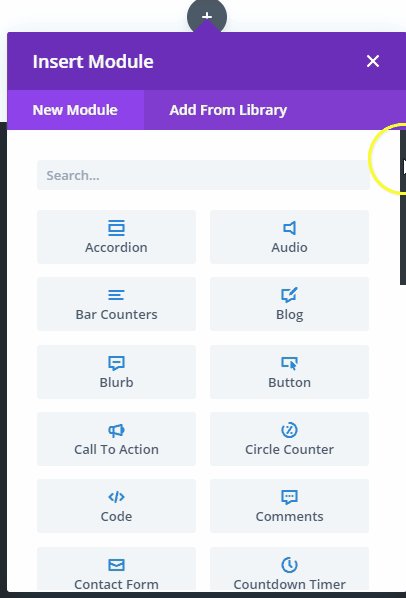
2. Veľké množstvo modulov
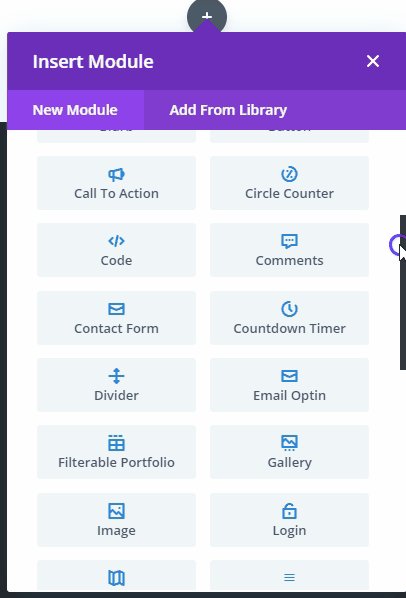
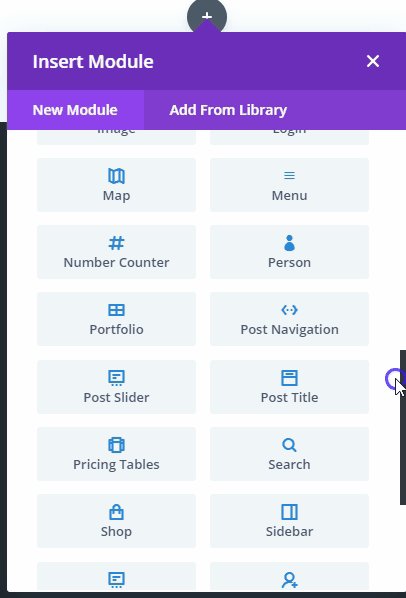
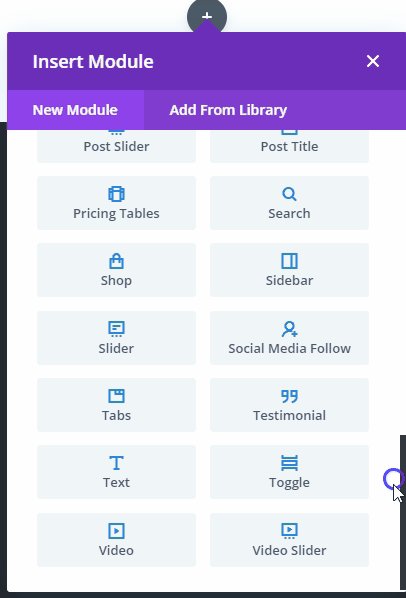
Na výber máme z veľkého množstva modulov. Pomocou modulov do stránky vieš pridať napríklad text, obrázky, galériu, videá, informácie o blog článkoch, portfóliu, odpočet, tlačidlá a mnohé iné. Pozri si zoznam:

3. Vlastná knižnica a Globálne nastavenia
Predstav si, že dizajnuješ stránku. Na troch podstránkach si použil tlačidlá. Pri poslednom tlačidle si sa rozhodol pre zmenu dizajnu. Čo teraz? Môžeš sa vrátiť k ostatným tlačidlám a jednotlivo ich zmeniť, alebo dané tlačidlo označíš za globálne a zmeny aplikuješ na všetky tlačidla na stránke naraz.
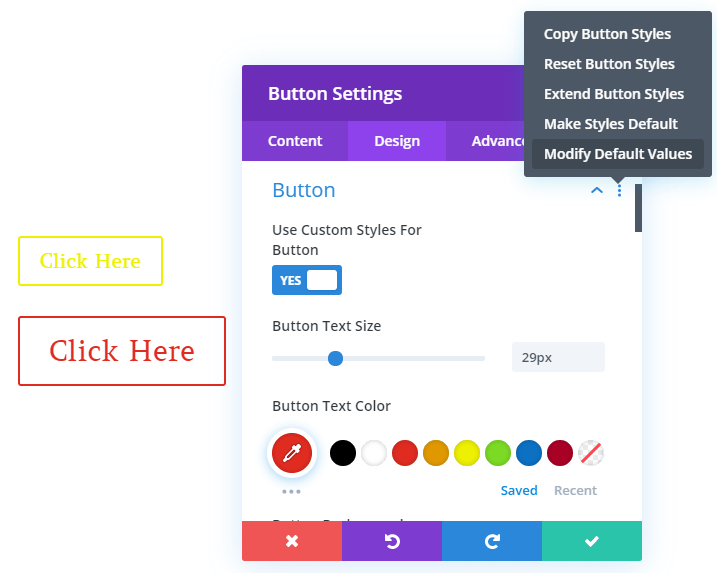
Na obrázku nižšie máme dve tlačidlá. Pri druhom červenom nastavím Make Style Default.

Budem upozornený, že týmto počinom sa mi zmenia všetky tlačidlá na stránke. Po potvrdení vualááá aj prvé tlačidlo má ten istý dizajn.

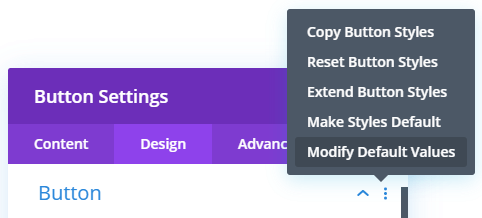
Teraz ak budem upravovať jednotlivé tlačidlá osobitne budú sa chovať ako osobitné tlačidlá. Ak chcem upravovať dizajn globálne, musím použiť Modify Default values.

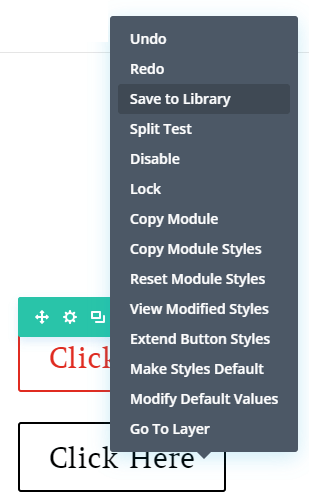
Jednotlivé naštýlované moduly si vieme uložiť do vlastnej knižnice. Viem to spraviť viacerými spôsobmi jedným z nich je kliknúť pravým tlačidlom myši a zvoliť Save to Library. Uložím si ho pod názvom čierne tlačidlo.

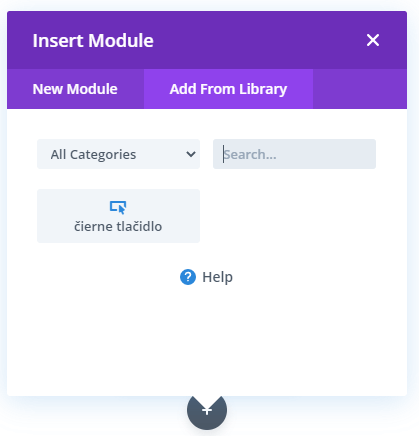
Z tejto knižnice ich potom vieme použiť hocikedy keď chcem pridať nový modul. Takto si vieš spraviť napríklad sadu tlačidiel a podobne.

4. Knižnica šablón
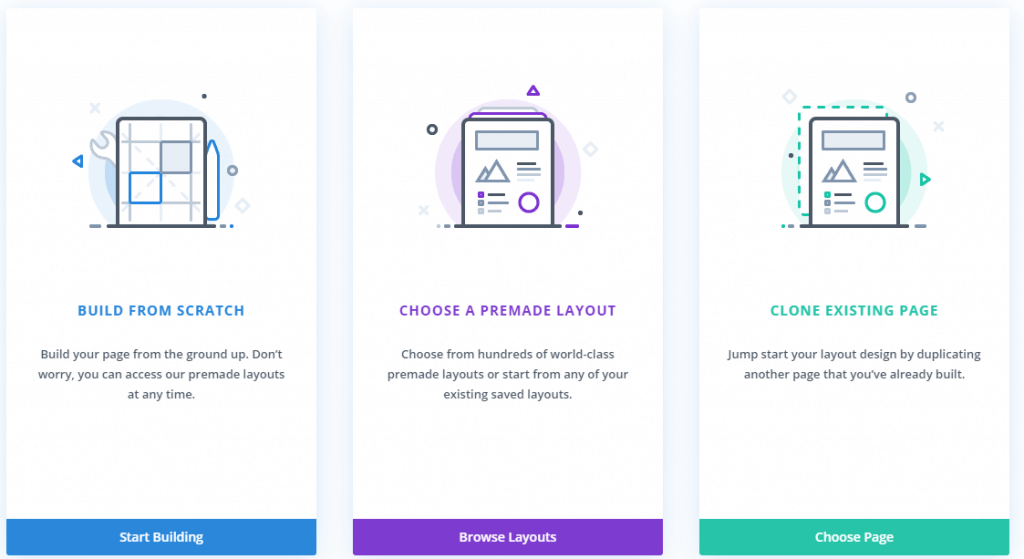
Tvorcovia Divi vytvorili obrovské množstvo pred pripravených šablón (layoutov), ktoré si vieš jednoducho vybrať pri budovaní stránky. Pri tvorbe stránok vyberieš z možností Choose a premade layout.

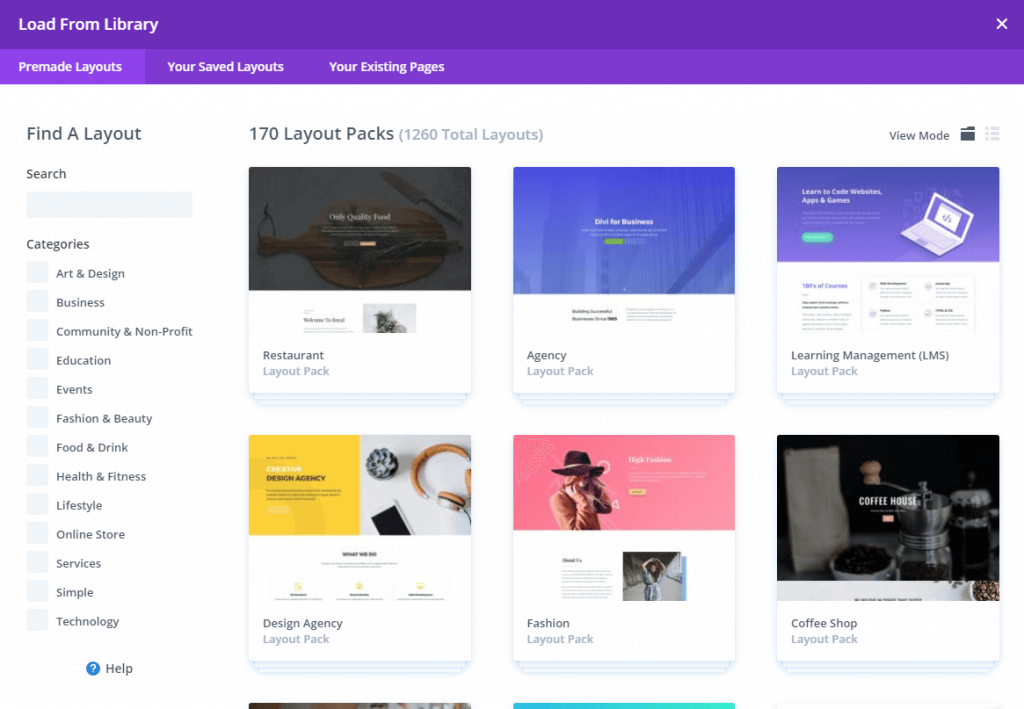
Na výber je obrovské množstvo šablón.

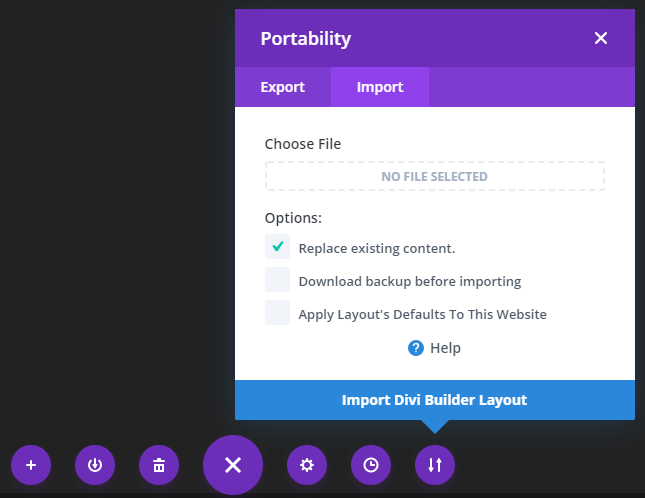
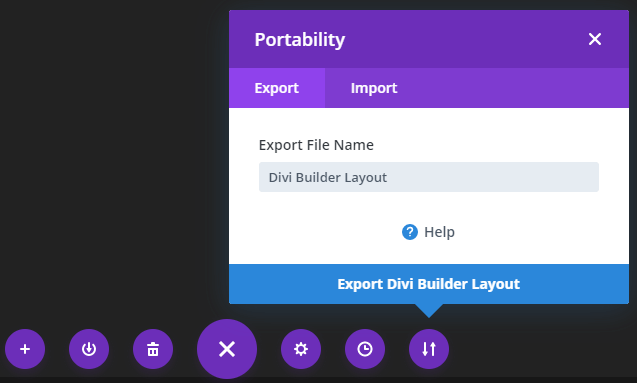
Ako bonus tvorcovia Divi pravidelne pridávajú na svojom blogu nové šablóny, ktoré vieš pomocou importu používať. Aj ty môžeš svoje šablóny podobným spôsobom posúvať ďalej a zdielať pomocou exportu.


5. Responzívny dizajn
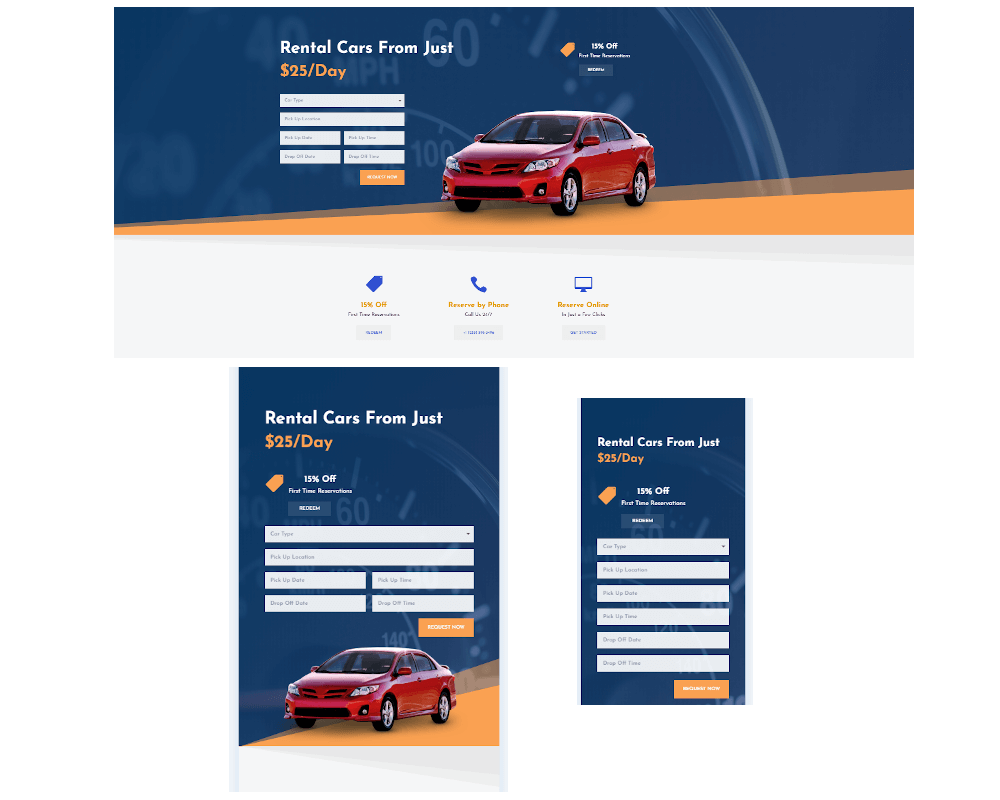
Samozrejmosťou je responzívny dizajn stránok. Divi šablóna je automaticky responzívna. To znamená, že ak si tvoju stránku budú používatelia prezerať na monitore, tablete alebo telefóne, stále bude pekná a prispôsobí sa.
Náhľad prispôsobenia stránky na rôzne šírky zariadení vieš aktivovať v dolnom fialovom menu. Po aktivácii menu nájdeš túto možnosť v ľavom dolnom rohu.


Ak nie si úplne spokojný so základnými nastaveniami, vieš si ich upraviť pre jednotlivé zariadenia sám.

6. Šablóny pre tvoj web
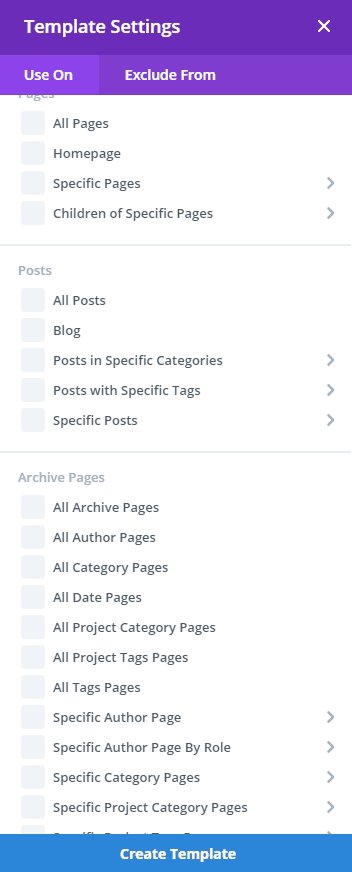
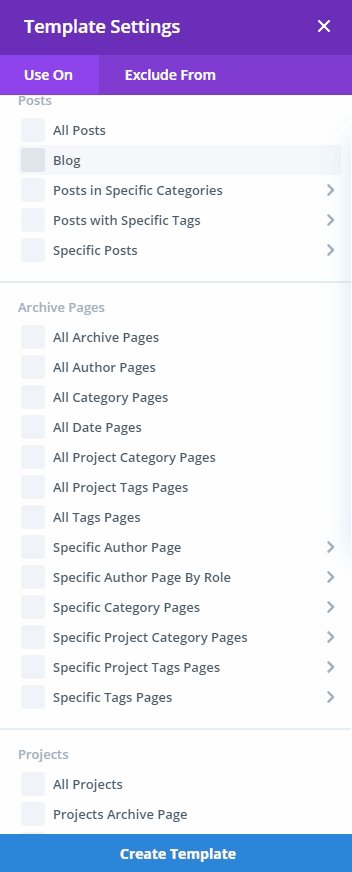
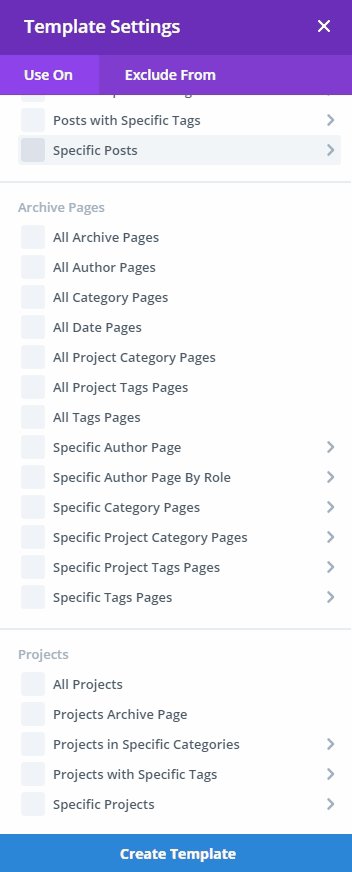
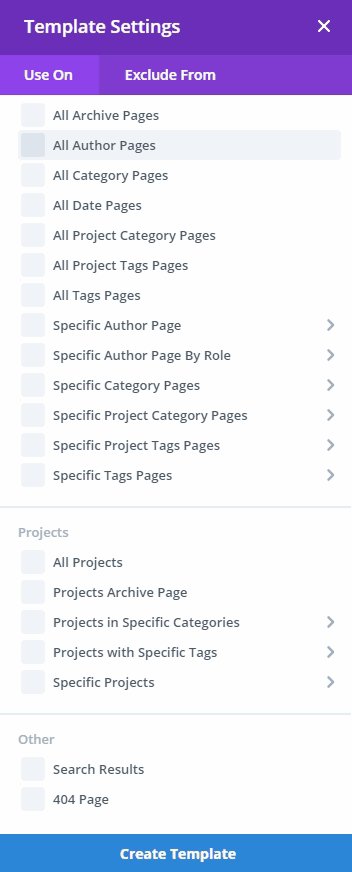
Fantastickou možnosťou je vytvorenie šablón pre rôzne použitia. Napríklad šablóna pre všetky články. Šablóna pre články v špecifickej kategórii a podobne je z čoho vyberať.
V sekcii Divi -> Theme Builder vieme pridať novú šablónu kliknutím na sivú ikonku so znamienkom plus -> Add New Template alebo klonovaním inej šablóny. Potom si vyberieme kde chceme túto šablónu používať.

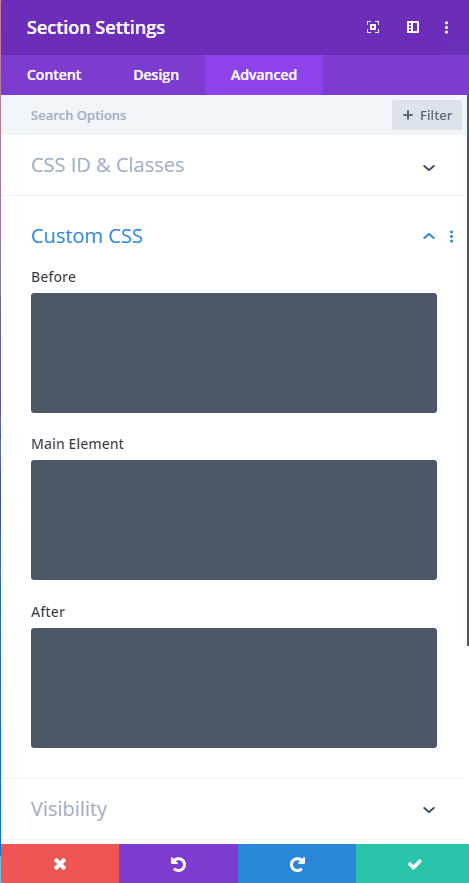
7. Nadštandardné úpravy ak poznáš HTML a CSS
Ak si zbehlí v používanie HTML a CSS vieš si pridávať vlastné štýly. Jednoducho tak, že pridáš Custom CSS v pokročilých nastaveniach (advanced menu), prípadne vieš pridávať aj CSS id a class pre elementy.

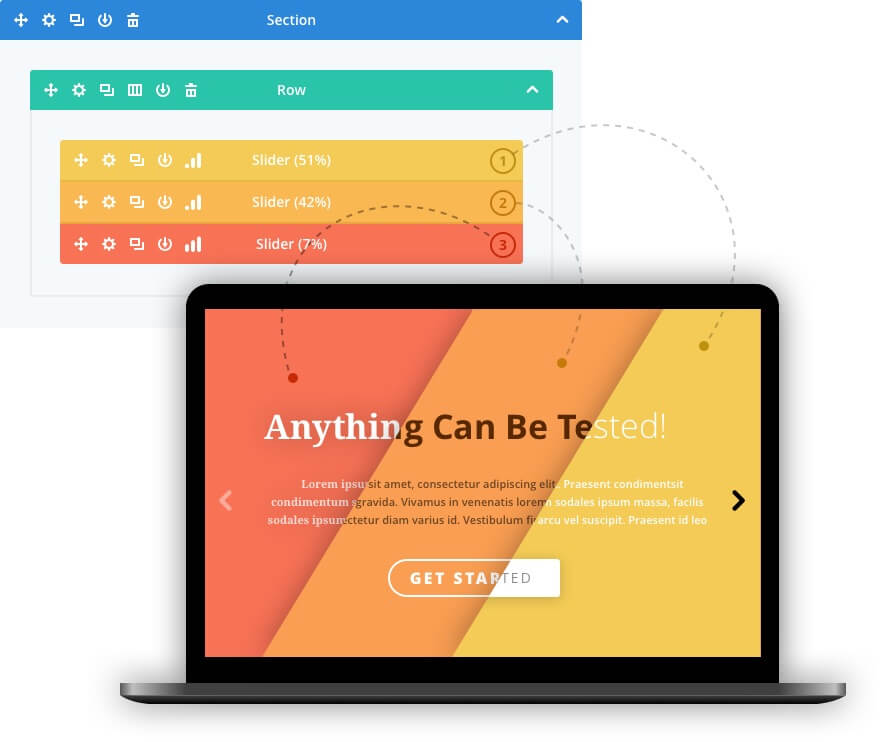
8. Testovanie rôznych dizajnov – Split testing
Pomocou Divi vieš pripraviť viacero dizajnov pre jednu vec. Napríklad pre domovskú stránku, call to action tlačidla a podobne si navrhneš viac dizajnov a pomocou split testingu sa niektorému používateľov ukáže jeden dizajn, inému druhý dizajn. Na výstupe budeš mať štatistiku, ktorá ti ukáže, ktorý dizajn oslovil viacej návštevníka tvojej stránky.

9. Pomer cena a výkon
Na to, čo všetko táto téma ponúka je cena nie len primeraná ale priam vynikajúca.
Na výber máš ročné predplatné, alebo doživotné predplatné. Aký je rozdiel?
Ak si zakúpiš ročné predplatné, tak si môžeš stiahnuť divi, pluginy a všetky šablóny, ktoré sú v ponuke. Po roku stratíš prístup k novinkám ale všetko, čo si si stiahol už máš doživotne k dispozícii.
Ak si zakúpiš doživotné predplatné, tak vôbec neoľutuješ. Ja mám tiež doživotné predplatné. Čo získaš? Prístup ku všetkým novinkám, šablónam a pluginom doživotne.
Ak si sa rozhodol pre kúpu tejto témy, mám pre teba pripravenú zľavu:
%

Zľava na ročné alebo doživotné predplatné.
Online video kurz
V spolupráci s learn2code pripravujem plnohodnotný online video kurz, ktorý ťa prevedie všetkým, čo táto téma ponúka. Počas kurzu si všetko vysvetlíme na ukážkach a vytvoríme si spolu niekoľko dizajnov stránok.
Kurz bude dostupný ak Boh dovolí na learn2code.sk v júly alebo auguste 2020.
Sleduj zoznam mojich kurzov a keď bude online tam sa to dozvieš. Alebo sa pripoj na odber noviniek tejto stránky.
Záver
Divi téma ponúka ešte viac rôznych vychytávok ako napríklad scroll effects, animácie, WooComerce integrácia a iné. Prípadne perfektný support zo strany tvorcov Divi. V tomto článku som vybral 9 vecí, ktoré ti pomôžu rozhodnúť sa správne pre výber tejto témy.
Neváhaj začni v nej robiť weby ešte dnes. Verím, že neoľutuješ.
Mám pre teba zľavu:
Zľava platí na ročné alebo doživotné predplatné Divi témy a všetkého, čo k tomu patrí.


Páčil sa ti článok? Zváž zdieľanie. Ďakujeme.