V tomto článku si ukážeme a vysvetlíme, čo sú Divi scroll efekty a čo dokážu. Divi scroll efekty poďme na to.
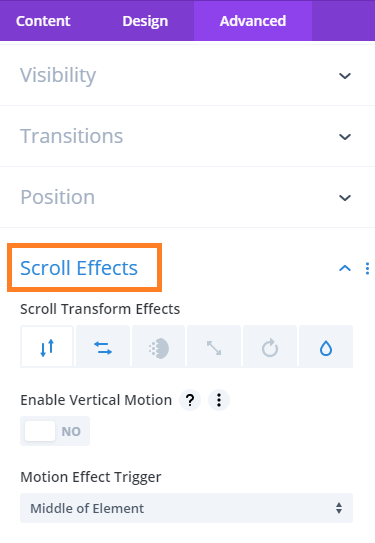
Scroll efekty sa nachádzajú v Advance možnostiach.

Máme na výber zo 6 možností. Každá možnosť má na starosti iný efekt. Napríklad pohyb horizontálny, zväčšovanie a zmenšovanie, otáčanie alebo blur effekt.
Nastavovanie je podobné cez všetky možnosti.
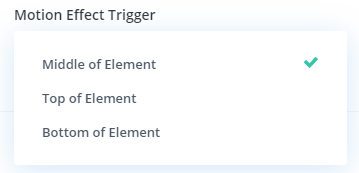
V prvom rade nastavujeme kedy sa má začať spustenie efektu.

Začne sa efekt ak sa na obrazovke zobrazí vrch elementu? Počkáme s efektom do polky zobrazenia elementu na stránke? Výber je na tebe.
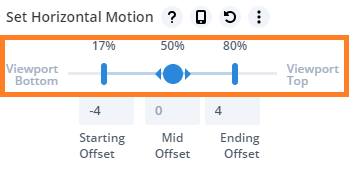
V druhom rade vieme nastaviť kedy sa má efekt začať a kedy skončiť. Vieme začať efekt hneď ako sa objaví element na obrazovke, alebo vieme počkať napríklad kým nie je 20% od spodku obrazovky. Začiatok a koniec závisí od polohy elementu od spodku obrazovky a vrchu obrazovky.

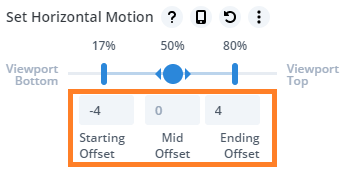
V tretom rade je nastavenie polohy elementu počas efektu. Ak je nastavenie na 0, tak poloha je pôvodná. Ak je na -4, tak poloha elementu začína 4 pozície od pôvodnej polohy z ľava. Ak je na 4, tak poloha elementu začína 4 pozície od pôvodnej polohy z prava.

Funguje to tak, že máme prvú polohu od tej sa začína efekt – pokračujeme cez stredovú polohu a končíme polohou nastavenou vpravo (tretia).
Podrobnosti vo videu nižšie.
Na jeden element vieme zapnúť všetky efekty.
Aj takéto veci vieme pomocou scroll efektov vytvoriť:
Podrobnosti vo videu
Vo videu nájdeš všetko to čo v článku plus viac podrobností a príklady použitia.
Kurz
Pripravil som pre teba kurz. Nájdeš ho na learn2code.sk
%



Páčil sa ti článok? Zváž zdieľanie. Ďakujeme.